Angry Birds of JavaScript- Mighty Eagle: Automation
11 Apr 2013Introduction
A diabolical herd of pigs stole all of the front-end architecture from an innocent flock of birds and now they want it back!
A team of special agent hero birds will attack those despicable pigs until they recover what is rightfully theirs, front-end JavaScript architecture!
Will the birds be successful in the end? Will they defeat their bacon flavored foe? Let’s find out together in another nail biting episode of Angry Birds of JavaScript!
Check out the series introduction post for a list of all the birds and their attack powers.
Previous Attacks
- Red Bird - IIFE
- Blue Bird - Events
- Yellow Bird - RequireJS
- Black Bird - Backbone
- White Bird - Linting
- Green Bird - Mocking
- Orange Bird - Templating
- Big Brother Bird - Patterns
Mighty Eagle Bird Attacks
In this post we will take a look at the Mightly Eagle who uses the most superior weapon of them all, a suite of tools that can organize and deploy all the other birds into battle against their soon to be vanquished foe. Slowly, one by one, the birds will take back what it theirs to keep!
What Was Stolen by the Pigs?
Over time the birds picked up RequireJS (Yellow Bird), JSHint (White Bird), Plato, Mustache (Orange Bird), and a bunch of other great tools, but all of them required a command line task to complete. It was getting quite annoying having to remember what was required to run each of these tools. In addition, it was easy to forget to run the tools to update their web application when necessary. Thankfully one day the Mighty Eagle introduced some tools to make things a little bit easier. The Eagle brought Grunt and Bowser to automate common tasks and to help easily bring in commonly used libraries that were necessary to e their applications.
However, during a recent invasion the pigs stole all the birds’ automation tools! As a result, one of the Mighty Eagles has been tasked to reclaim what has been stolen. He will use the mighty power of the Eagle to bring together all of the helpful techniques we’ve seen in this series.
Grunt
Grunt is a task-based command line tool that is written in JavaScript and helps automate the build of your front-end application. The community has really grabbed on to this tool and as a result there are tons of plugins that you can choose from to automate things like CoffeeScript, handlebars precompilation, less support, JSHint checking, etc…
Several really large projects already use Grunt to assist their builds and other automation tasks such as Twitter, jQuery, Modernizr, Sauce Labs, and others.
Getting Started
In order to get started you just need to install grunt from node with the following command…
Once you’ve installed grunt you’ll need 2 main things for each of your projects
- Gruntfile.js
- package.json
Gruntfile.js
You can create your own Gruntfile.js from scratch, you can copy a starter Gruntfile.js from the documentation, or there is a use a grunt-init gruntfile project scaffold. To install the scaffold follow the instructions from Grunt’s Project Scaffolding page. The following Gruntfile.js is an example from Grunt’s Get Started page…
package.json
The package.json describes your project’s name, version, and any dependencies it might have such as grunt and any grunt plugins. You can copy an example package.json from the Grunt’s Get Started page… (see below)
Grunt Plugins
Now that hopefully everything is setup, you can start using a whole suite of plugins to automate tasks. Here are a few interesting ones that you might enjoy…
- grunt-contrib-coffee - Compile CoffeeScript files into JavaScript
- grunt-contrib-compass - Compile Compass into CSS
- grunt-contrib-concat - Concatenates files
- grunt-contrib-connect - Starts a connect web server
- grunt-contrib-csslint - Lints your CSS files
- grunt-contrib-handlebars - Precompiles your Handlebar tempaltes
- grunt-contrib-htmlmin - Minify your HTML markup
- grunt-contrib-imagemin - Minify PNG and JPEG images
- grunt-contrib-jshint - Validate files with JSHint
- grunt-contrib-less - Compile LESS to CSS
- grunt-contrib-nodeunit - Run Nodeunit unit test
- grunt-contrib-watch - Run predefined tasks when files change
- grunt-contrib-requirejs - Optimize RequireJS projects using r.js
- grunt-contrib-uglify - Minify files with UglifyJS
- grunt-contrib-yuidoc - Compile YUIDocs Documentation
- ... more ...
jQuery's Gruntfile
I pulled down jQuery from their GitHub repository to see how they use Grunt and the following is the output when get when executing the tool.
If you look closely you’ll notice they update their git submodules, build a version of jQuery from it’s modules, run JSHint against the built jquery.js and tests files, creates sourcemaps, and runs a special compare file size task. If you dig deep into their Gruntfile you’ll find they’ve also setup a custom way to run their unit tests against Browserstack, which is pretty cool if you ask me ;)
Modernizr's Gruntfile
In the same way I pulled down the Modernizr repository and typed grunt qunit to watch their 746 unit tests execute and pass in 369ms using the PhantomJS headless browser!
Grunt Resources
The intent of this post wasn’t to teach you all there is to know about Grunt, but to make you aware of it if you didn’t know already. It is a very nice tool to help you automatic ALL THE front-end THINGS. Check out the following resources to help you unpack how to get started…
- The Grunt Basics by Cary Landholt (@carylandholt)
- Grunt.js Workflow by Merrick Christensen (@iammerrick)
- Meet Grunt: The Build Tool for JavavScript by Andrew Burgess (@andrew8088)
Twitter Bower
For those of you that have used Node or Ruby you’ll be familiar with npm or gems, however, there hasn’t been anything like that for front-end browser scripts and styles… at least until now!
The Twitter Bower project seeks to solve that problem by providing a package manager for the web (HTML, CSS, and JavaScript).
Once you’ve installed bowser, then you can start downloading libraries! For example, if we wanted to pull down the latest version of jQuery we could just bower install jquery and you’ll see the following…
Bower Resources
If you want to find out more about bower then I encourage you to check out some of the nice resources below.
- Meet Bower: A Package Manager For The Web by Andrew Burgess (@andrew8088)
- A RequireJS, Backbone, and Bower Starter Template by Jeffrey Way (@jeffrey_way)
Yeoman
The yeoman project is a scaffolding engine that works along with Grunt and Bower. You can think of yeoman as the scaffolding piece that can get your applications going quickly. In order to get started you need to install yeoman by using the following syntax…
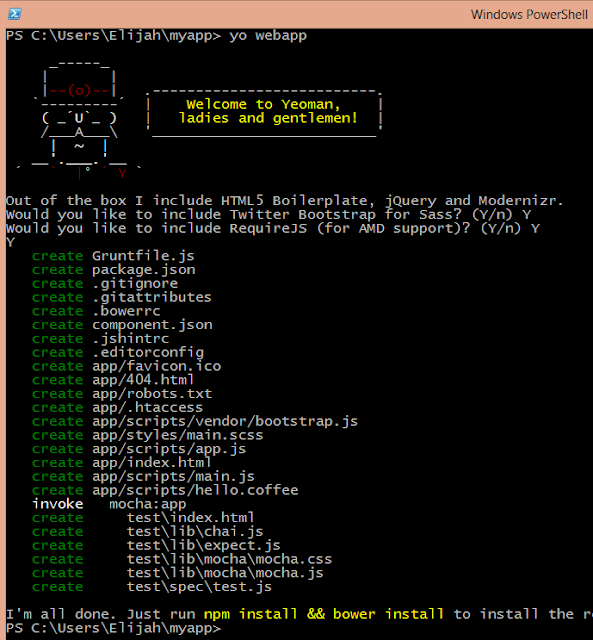
Once yeoman is installed then you can generate a variety of different types of projects. In the following screenshot I asked yeoman to create a new webapp. It will ask me several questions along the way to tailor the application to my needs.
There are other scaffolds such as Backbone, AngularJS, etc… that you can install and get your project underway. You can view a list of more generators from the Yeoman GitHub page.
For example in the following screenshots I first create a new Backbone app and then immediately create a new bird model.
Yeoman is currently 1.0 beta and the website says there are some issues with Windows. I've been able to use it to some extend, but I'm sure there are some features that aren't yet supported, but the plan is to have it fully supported.
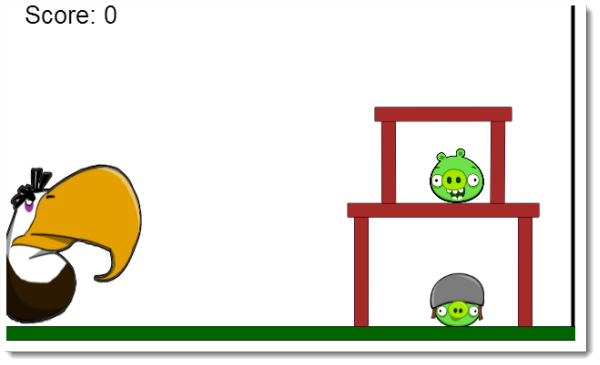
Attack!
The following is a simple Angry Birds clone using boxbox, a framework for the box2dweb JavaScript physics library, written by Bocoup’s Greg Smith.
Press the space bar to launch the Mighty Eagle Bird and you can also use the arrow keys.
Conclusion
Embracing Grunt, Bower, and Yeoman can help automate various parts of your development, testing, and deployment process. The community for these tools are very active and you can find plugins to help cater these to your application’s needs.
There is one more front-end architecture technique that has been stolen by the pigs. Tune in next time as the next Angry Bird takes its revenge! Dun, dun, daaaaaaa!


.png)


.png)

.png)