ASP.NET MVC & jQuery Part 2: Zebra Striping
30 Jun 2009This is the 2nd blog post in a series taken from a recent presentation I gave at CodeStock. The previous blog posts are available here...
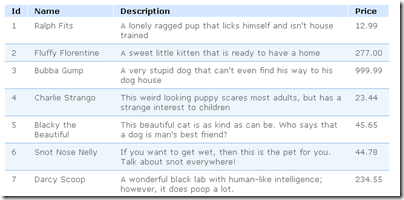
Probably one of the coolest things you learn (if you haven’t already) after picking up jQuery is realizing how easy it is to add zebra striping to your tables (alternating row color shading) as demonstrated in the following picture.
Before I knew jQuery I used to write code the like the following in order to get the zebra striping appearance for my tables… which stinks to high heaven!
| Id | Name | Description | Price |
|---|---|---|---|
<%= Html.Encode(item.Id)%> | <%= Html.Encode(item.Name)%> | <%= Html.Encode(item.Description)%> | <%= Html.Encode(String.Format("{0:F}", item.Price))%> |
| Id | Name | Description | Price |
|---|---|---|---|
<%= Html.Encode(item.Id) %> | <%= Html.Encode(item.Name) %> | <%= Html.Encode(item.Description) %> | <%= Html.Encode(String.Format("{0:F}", item.Price)) %> |
This is where jQuery comes in handy! With the following line of code we can add zebra striping…
That was easy :) The jQuery line selects all the even rows from the table with the “styled” class attribute and adds the “alt” to all the class attributes which provides the alternating row shading.
Another common usability feature that users tend to like is row hover highlighting. Well, this turns out to be another easy thing to do with jQuery. The following code selects all the rows in the table with the “styled” class and attaches a mouseover and mouseout event to all of them. When those events get fired jQuery will either add or remove the “over” CSS definition to/from the class attribute.
So, after all is said and done our basic table looks like the following with two jQuery function calls :)
| Id | Name | Description | Price |
|---|---|---|---|
| 1 | Ralph Fits | A lonely ragged pup that licks himself and isn't house trained | 12.99 |
| 2 | Fluffy Florentine | A sweet little kitten that is ready to have a home | 277.00 |
| 3 | Bubba Gump | A very stupid dog that can't even find his way to his dog house | 999.99 |
| 4 | Charlie Strango | This weird looking puppy scares most adults, but has a strange interest to children | 23.44 |
| 5 | Blacky the Beautiful | This beautiful cat is as kind as can be. Who says that a dog is man's best friend? | 45.65 |
| 6 | Snot Nose Nelly | If you want to get wet, then this is the pet for you. Talk about snot everywhere! | 44.78 |
| 7 | Darcy Scoop | A wonderful black lab with human-like intelligence; however, it does poop a lot. | 234.55 |
| 8 | Supsrirooantsum | A very rare cat straight from it's homeland of India. | 432.67 |
| 9 | Clark Kent | A self-employed kitten making and selling fur balls for all to enjoy. | 44.66 |
| 10 | Red Headed Bull | This dog is unlike any other that you have seen. You can even braid it's flowing red hair. | 78.99 |
| 11 | Rex the Terrible | A half german shepard / half wolf aggresive dog that will tear the flesh out of anyone you wish. | 346.99 |
| 12 | Skittish Steve | You will never see this dog once you buy it. It'll be like you never had a pet to begin with. | 33.00 |
| 13 | Dart Mouth | A dart gun was surgically grafted into this dog's mouth. He is great for parties. | 55.00 |
| 14 | Alien Abbott | You never hear this dog bark because it only barks in the future. | 777.99 |
| 15 | Crazy Calico | If you like cats, don't get this one because it's pure crazy on a stick! | 2.99 |