Understand why CSS has no effect with the Inactive CSS rules indicator in Firefox DevTools
12 May 2020Have you ever found yourself at a loss in your browser’s DevTools trying to figure out why a certain CSS declaration does not seem to work appropriately? You are not alone! Also, DevTools are getting much better too.
Firefox DevTools

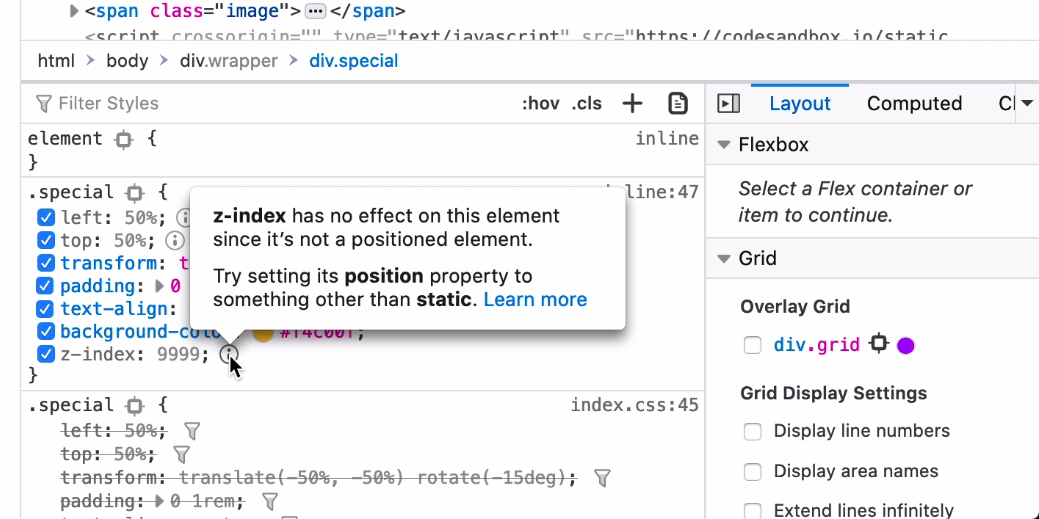
As of Firefox 70, there is an awesome new feature called Inactive CSS that will gray out CSS declarations that have no effect, provide tips on what is wrong, suggest ways to fix it, and provide a helpful link for more information.
Play Around
You can watch the video above to see various scenarios where the new feature can be handy. Feel free to open up Firefox and play around with the sample website that I use in the video.
Conclusion
I’m so excited about these investments in DevTools. I think this will help many developers better understand CSS. I look forward to additional changes in our tooling to help teach us while we are building.