11 Oct 2018

Earlier this month Create React App 2.0 was released adding a lot of new features. Some of those features include Sass Support, CSS Modules Support, Adding SVGs as React Components, Fragment Short Syntax, and Babel Macros. In this post, I’ll be highlighting the above 5 features. For a complete list of all the features of Create React App 2.0 please check out the official post on the React Blog.
Read More »
18 Sep 2018
Historically, the npm init command was soley used to create a new package.json file. However, as of version 6.1.0, you can use a new feature of npm init called the <initializer>. The initializer you provide will determine how your new appilcation will be built. npm will prepend create- to the name of the initialier you provide and use npx to temporarily install and execute that project.
Read More »
12 Sep 2018

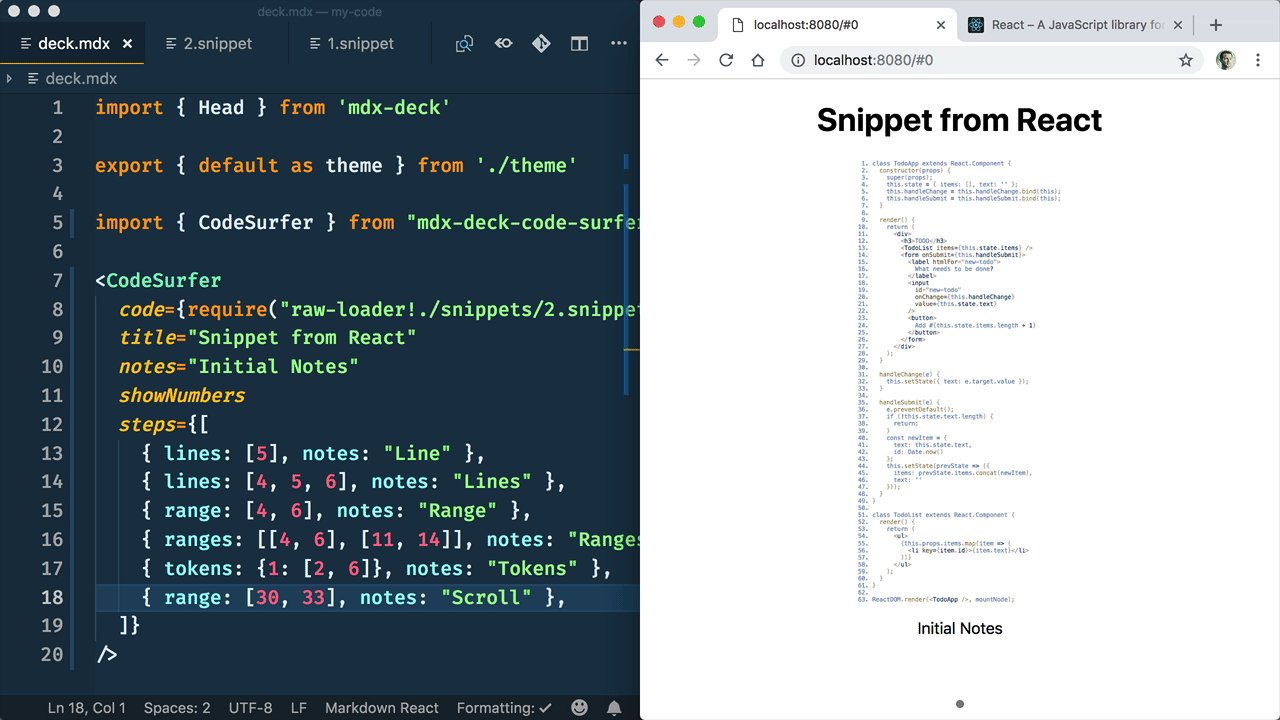
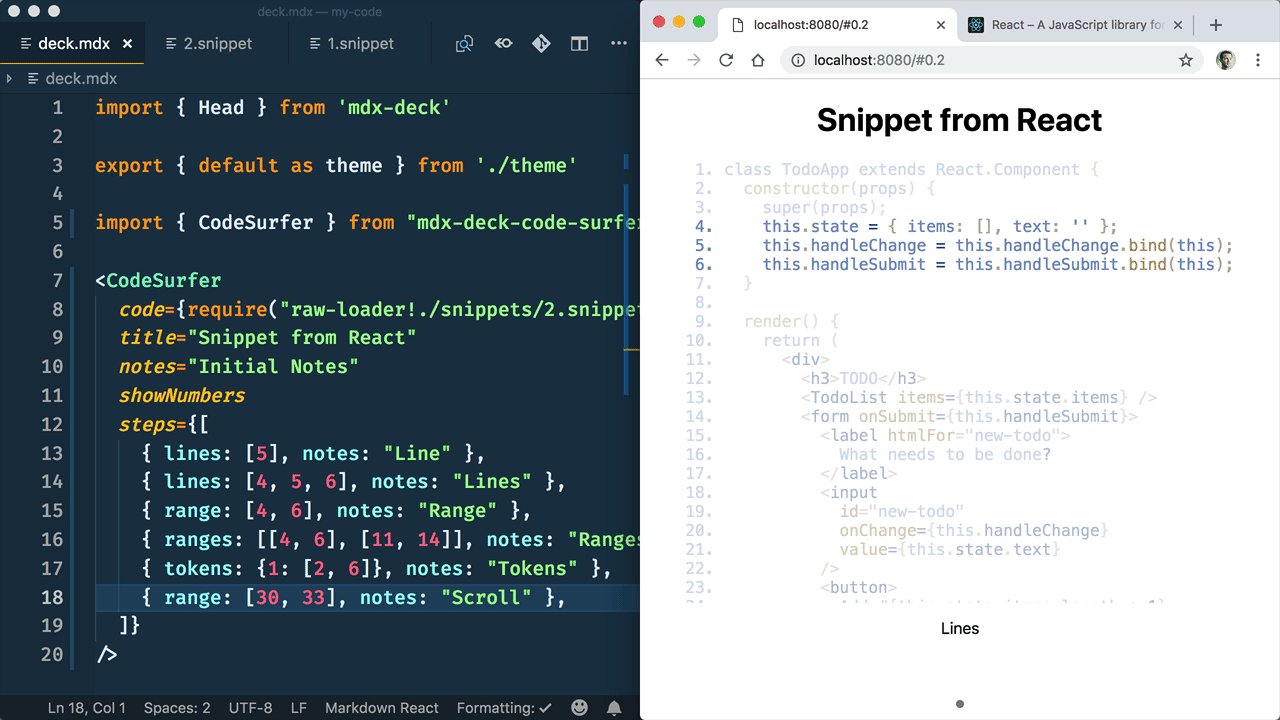
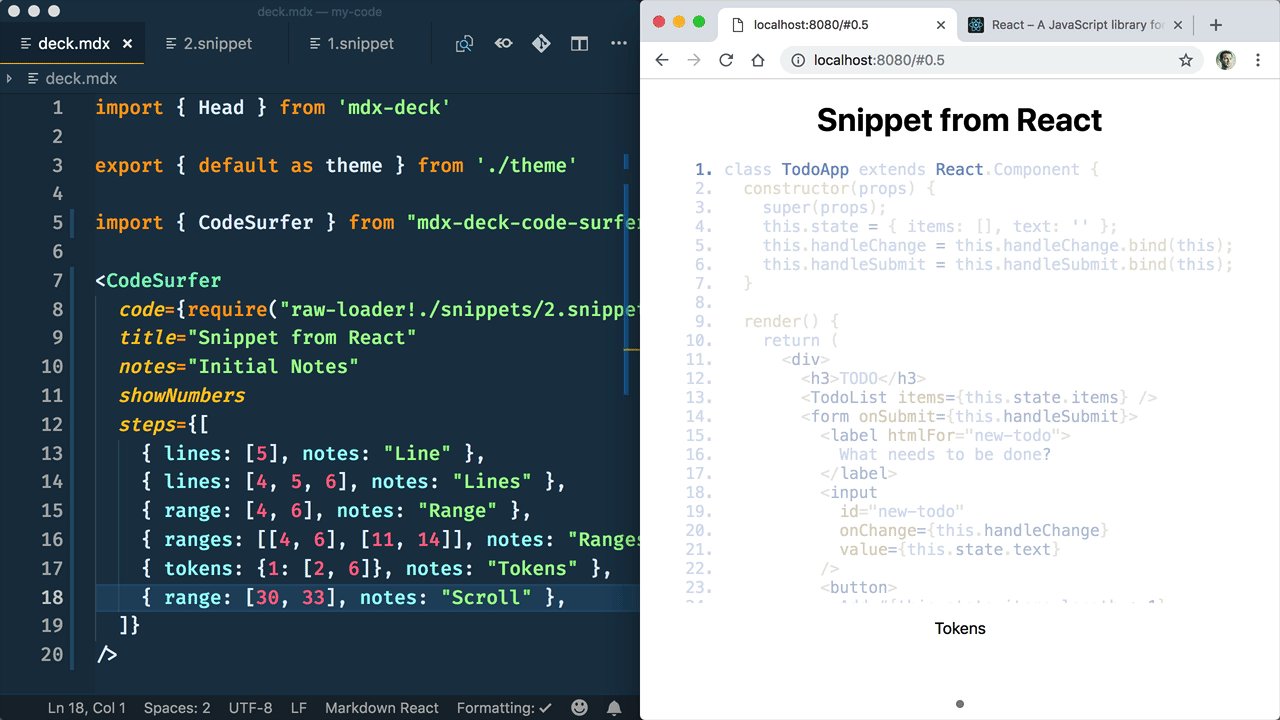
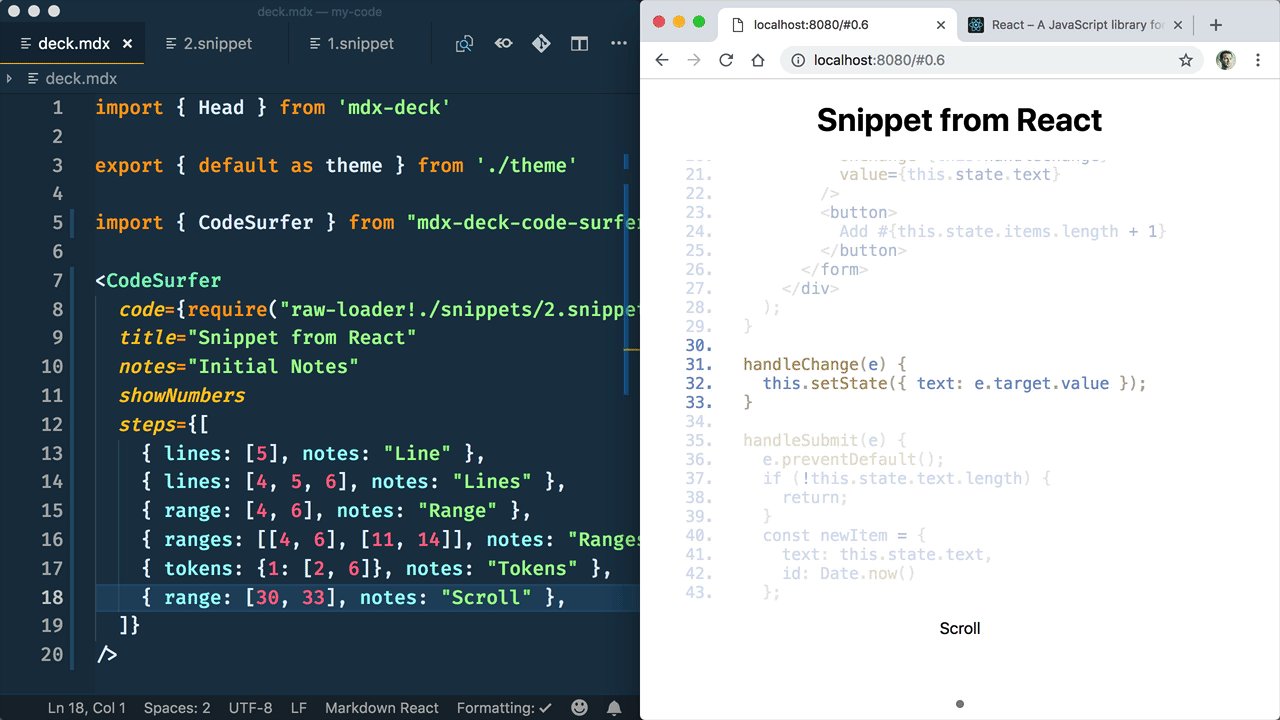
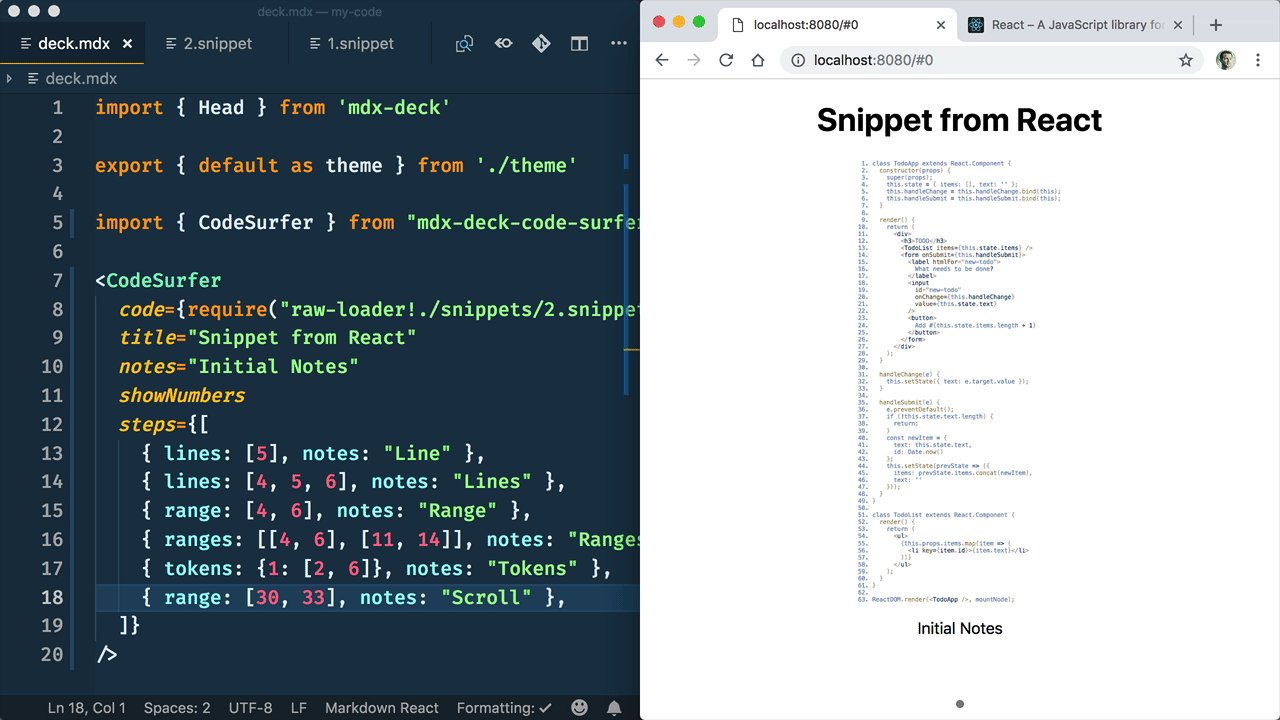
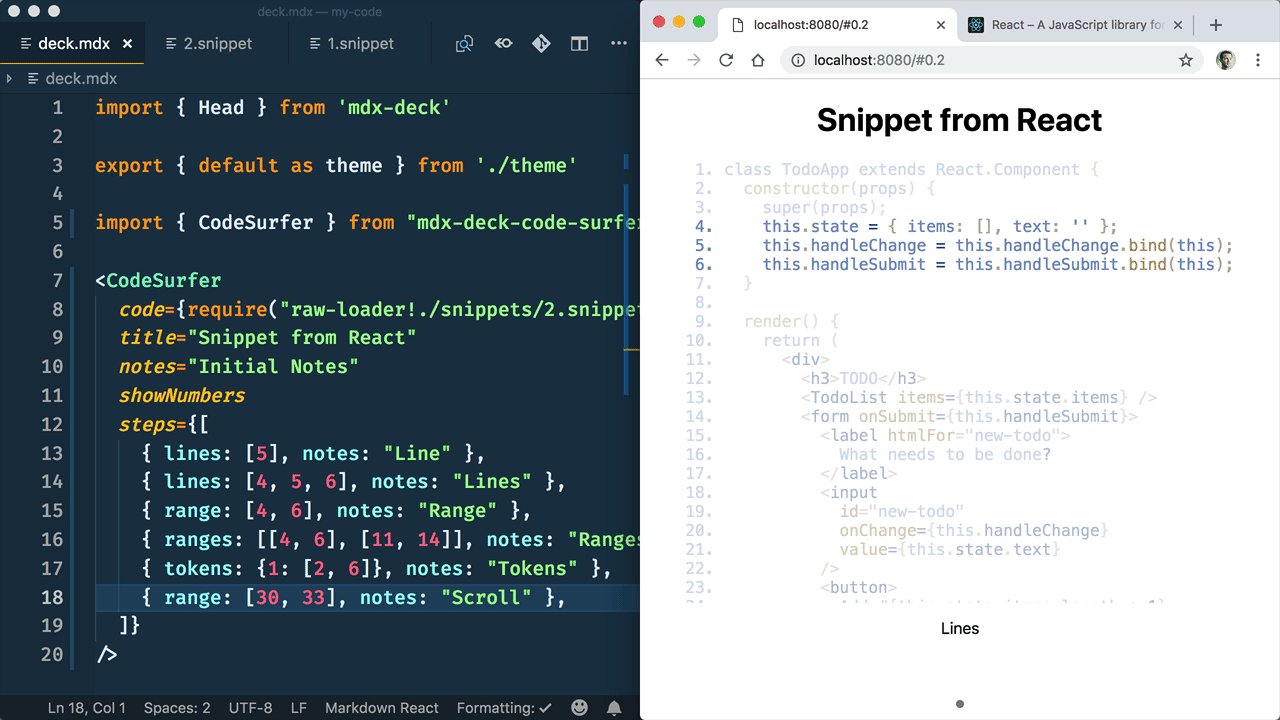
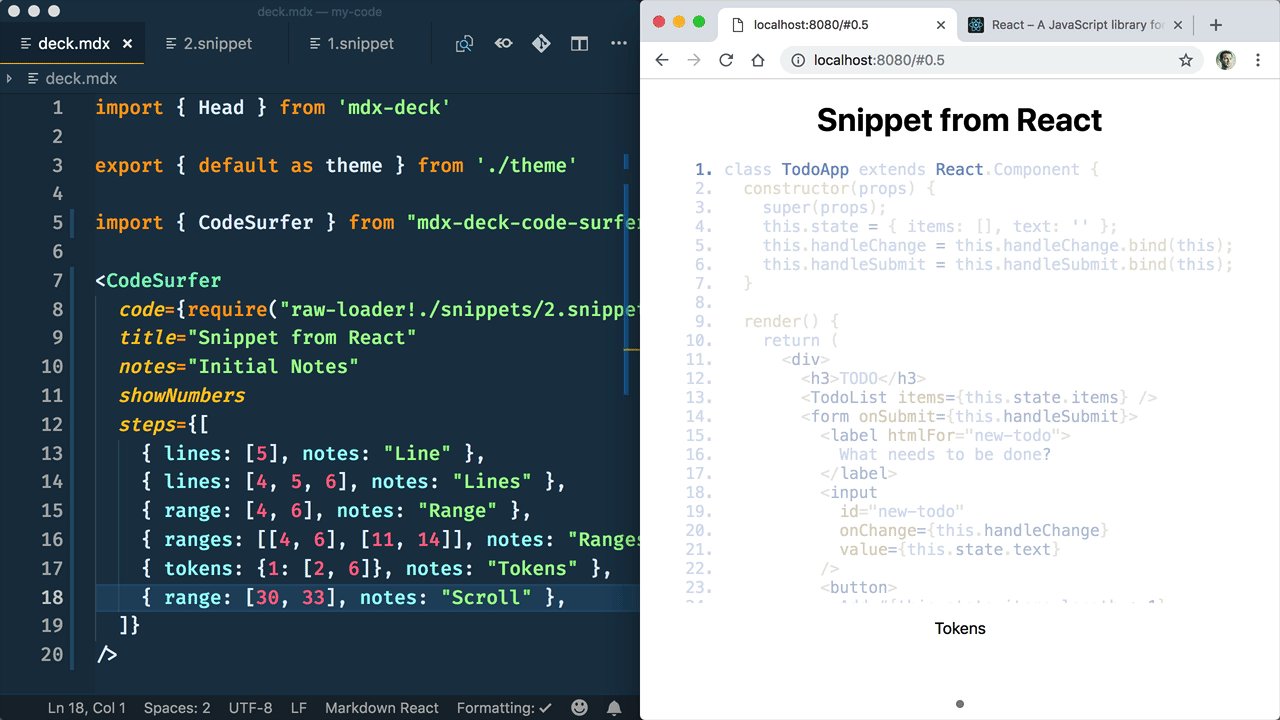
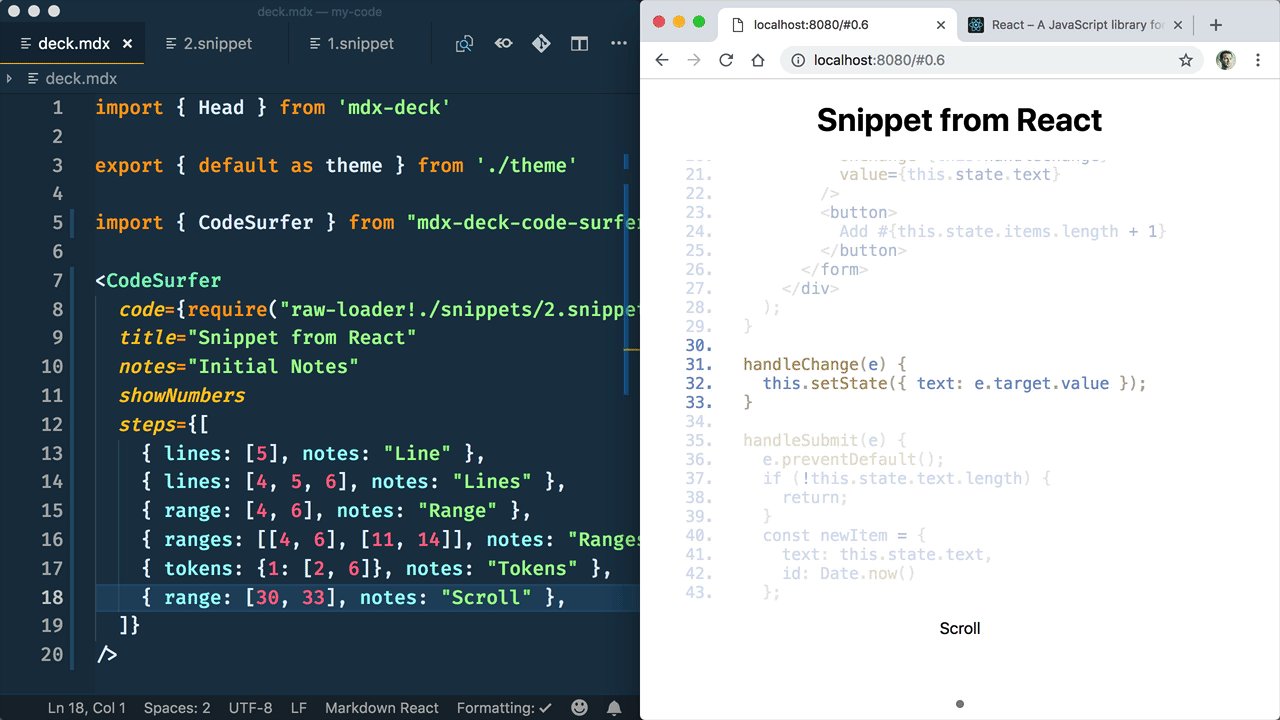
A new React <CodeSurfer /> Component was release by Rodrigo Pombo (@pomber) making it easy to hightlight, scroll, and zoom code snippets in a mdx-deck slide presentation. mdx-deck is a great project, written by Brent Jackson (@jxnblk), that allows you to create a MDX-based (Markdown and JSX) slide presentations.
Read More »
10 Sep 2018
React version 16.5.0 has been released and one of the features that it supports is the new Profiler in the React Developer Tools. In the above video and following blog post, we will update an existing app to ⚛ React 16.5.0 and show off various features of the new Profiler. The tool can record a lot of information from your React App, but you can also add interaction tracking to help track user generated events.
Read More »
27 Aug 2018
It’s handy to inspect an element in your browser’s DevTools when you need to experiment or tweak it’s styles, however, it can be very tricky to try and inspect an element if it only shows up when it’s being hovered or if it disappears when it loses focus. Thankfully, there is a handy little trick using setTimeout and debugger that makes inspecting such elements much easier.
Read More »