27 Jan 2011
Based on some feedback from my friends and for some personal reasons I have moved Tech Tweets to another blog.
Here are some of the good things about it…
<ul><li>I’ve changed the name of “Tech Tweets” to Web Dev Tweets since the term is more accurate and also fits in the naming convention of this site.
</li></ul><ul><li>You can subscribe to either Web Dev Tweets (RSS) and/or Web Dev .NET (RSS) separately via their own RSS feed </li></ul><ul><li>The Web Dev Tweets round-up posts no longer drown out my non-round-up posts on this blog</li></ul>
I hope you find these changes helpful & that you find the tweets & roundup posts helpful as well.
Read More »
27 Jan 2011
You may or may not have updated your HTML5 website with the official logo, but now there is an HTML5 Powered Google Chrome extension that will show the logo in your navigation bar if the site uses the HTML5 doctype.
The current version (v1.0) only detects the doctype, but I have started a new version that will detect which features of HTML5 are supported and will display those icons when the logo is clicked.
Note: I know there is some heated debate over the new HTML5 logo, but I thought it would be nice to easily identify sites that use HTML5 and with the next release see which of these newer features these sites utilize.
Read More »
26 Jan 2011
 The voting for the Open Call sessions for the Mix11 Conference has begun again this year and I’m honored that my session made the cut this year.
The voting for the Open Call sessions for the Mix11 Conference has begun again this year and I’m honored that my session made the cut this year.
According to their voting page there are 206 sessions that made it to this stage of the selection process.
You can view all of the sessions on Mix’s updated Open Call page and you are allowed to vote up to 10 sessions.
The session that I submitted this year is…
<blockquote>Good C# Habits can Encourage Bad JavaScript Habits
Elijah Manor
It seems that far too many people come to jQuery thinking that their previous C# knowledge will help them be successful at client-side scripting. In many cases, you can be successful with this approach, however, the more JavaScript you write you will inevitably find yourself uncovering strange bugs because you didn’t take time to learn JavaScript properly.
This session is targeted for developers that use jQuery, but haven’t invested adequate time to learn some of the foundational JavaScript concepts that differ from C#. If you would like to avoid some of these common mistakes when moving from C#, then please join me as I try to explain some of the differences.
Some of the topics that will be discussed in this session are:
<ul><li>Having Variables & Functions in Global Scope</li><li>Not Declaring Arrays & Objects Correctly</li><li>Not Understanding False-y Values</li><li>Not Testing & Setting Default Values Correctly</li><li>Using the Wrong Comparison Operators</li><li>Not Using the for…in Statement Correctly</li><li>Misunderstanding Scope in JavaScript</li><li>Not Knowing Variable and Function Hoisting</li><li>Not Using Closures Correctly or at All</li></ul></blockquote><blockquote>Since jQuery is a library that is built with JavaScript and used alongside JavaScript, it is important that you, as a developer, understand what you are doing. jQuery helps alleviate many of the DOM frustrations that you may have, but you should still take time to be proficient as a JavaScript developer. By doing so, it will increase your jQuery code quality, make it more efficient, and easier to maintain. </blockquote>If you find my session interesting please vote for my session (even if you can’t personally made the event… it will be recorded for playback on their website after the conference).
Read More »
17 Oct 2010
Yesterday I presented at the jQuery Boston Conference 2010. I’ve never attended a jQuery Conference before, so this was an awesome experience all around.
Each year, there is a jQuery UI Introduction talk and this year I was privileged to present the material.
<ul><li>Slides – The web presentation is best viewed with Google Chrome</li></ul>In order to spice up the content some, I included some bacon demos using the draggable, droppable, and resize interactions. I hope to add more bacon slides in the near future ;)
If you were able to attend my talk, I would appreciate it if you could rate my presentation at SpeakerRate.
My slides are based on the Ruby Slide Show Gem tool and uses a modified version of the HTML5 Rocks template that was used to generate the HTML5 Rocks Presentation.
I use embedded jsFiddle in my examples to view and execute all of my code example. You can launch the full jsFiddle from within the slides to view, edit, run, and share the code.
I want to thank the jQuery Team for allowing me to speak this year and a special shout out to Leah Silber, Ralph Whitbeck, and the others that put tons of hours into putting this event together.
Read More »
16 Sep 2010

I've been working on a project recently where I'm appending the current date to the end of script files so that they won't be cached.
I'm surrounding the code with lots of Unit Tests and I was trying to figure out the best way I could test that the script was actually loaded with the appended timestamp.
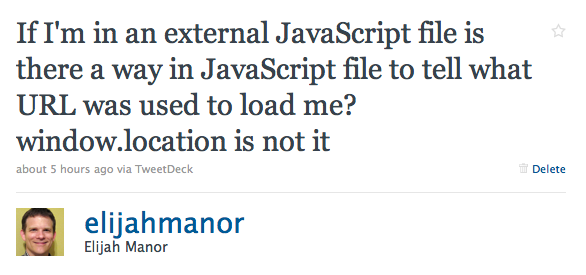
How could a JavaScript file tell what URL requested itself? Could the script know what URL make itself load?
Initially I was thinking location.href, but that ends up being the URL of the page the script was loaded on, not the script URL itself. Someone else suggested document.referrer, but that turns out to be the URL that referred the current page.
After a little time passed and several tweets passed by my stream, the correct answer flowed by...
Thanks to @cowboy @InfinitiesLoop @ashitvora for the answer and it is sooooo cleaver!
var scripts = document.getElementsByTagName( "script" );
var lastScript = scripts[scripts.length - 1];
alert( lastScript.src );
Since the script files execute in order, if you grab the scripts on the document while you are executing, then the last script listed should be the one you are currently in!
This question has been asked on stackoverflow as well ;)
As it turns out, the above technique only works for pages that have the
Read More »