13 May 2020
In this post we focus on toggling animations on and off using the prefers-reduced-motion media query. We will take a look at addressing 3 types of animations (CSS, SVG SMIL, and JavaScript) and we will toggle these animations using different techniques such as @media, matchMedia, and a custom React hook.
NOTE: You can find the code for this project in GitHub and you can see a GIF of the final experience at the end of this post.
Read More »
12 May 2020
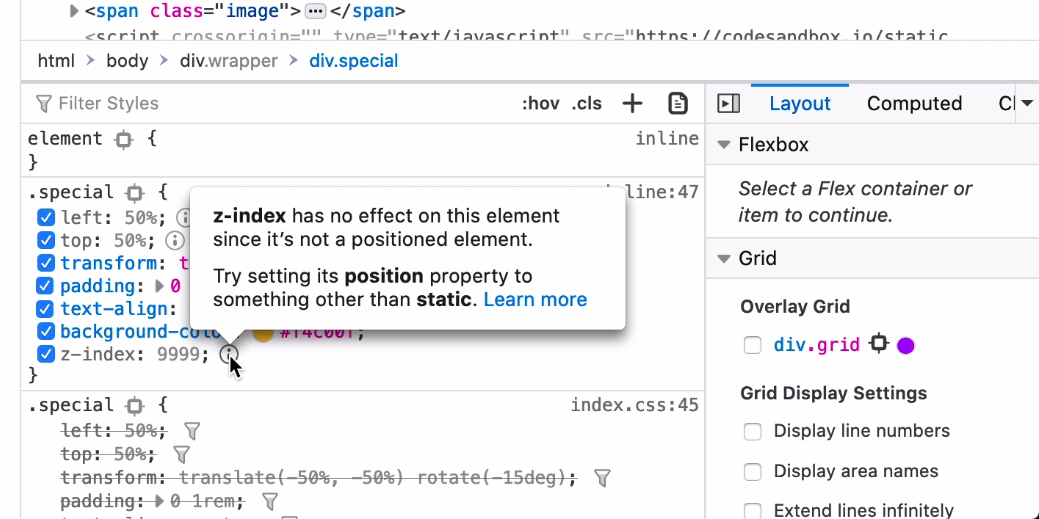
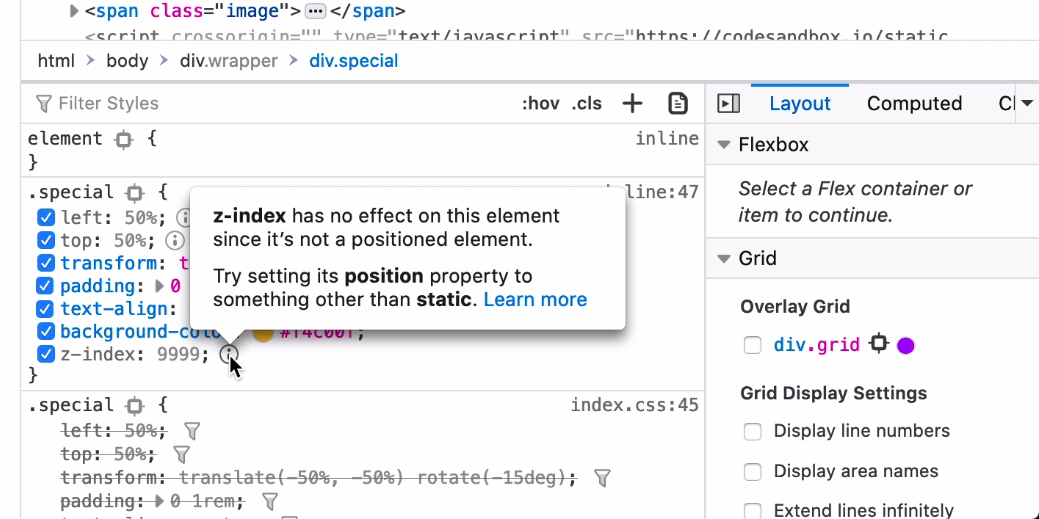
Have you ever found yourself at a loss in your browser’s DevTools trying to figure out why a certain CSS declaration does not seem to work appropriately? You are not alone! Also, DevTools are getting much better too.

As of Firefox 70, there is an awesome new feature called Inactive CSS that will gray out CSS declarations that have no effect, provide tips on what is wrong, suggest ways to fix it, and provide a helpful link for more information.
Read More »
11 May 2020
If you’re anything like me, you have multiple projects (between work and side projects) where some are managed with npm and others with yarn. As the number of projects increase, the harder it gets to remember which one uses which. In this post, we will create a custom npm zsh function alias to warn yourself to use yarn commands if the a yarn.lock file exists in the same directory.
Read More »
13 Oct 2018
 This week my latest Egghead.io course was launched
entitled, Reusable State and Effects with React Hooks.
This week my latest Egghead.io course was launched
entitled, Reusable State and Effects with React Hooks.
Previously, in order to add state or side-effects in React you had to create a Class Component. However, with the introduction of the Hooks proposal (currently pre-released), you can now add state and effects to a Function Component. In addition, you can extract your hook logic and create a custom hook that can be shared across your app.
Course Introduction
🆓 The Reusable State and Effects with React Hooks course is currently free to watch until Sunday December 16th. So, watch today!
Read More »
13 Oct 2018
 Last week my latest Egghead.io course was launched
entitled, Execute npm Package Binaries with the npx Package
Runner.
Last week my latest Egghead.io course was launched
entitled, Execute npm Package Binaries with the npx Package
Runner.
npx is a tool that comes baked in npm (if you have version 5.2 or above), that you may or may not know about. It’s a handy little utility that enables you to play around with node packages in a way that wasn’t really easy before.
I find myself using npx all the time. It’s a tool I use most days.
🆓 The course is currently free to watch until Thursday November 15th. So, watch today!
Read More »

 This week my latest
This week my latest  Last week my latest
Last week my latest